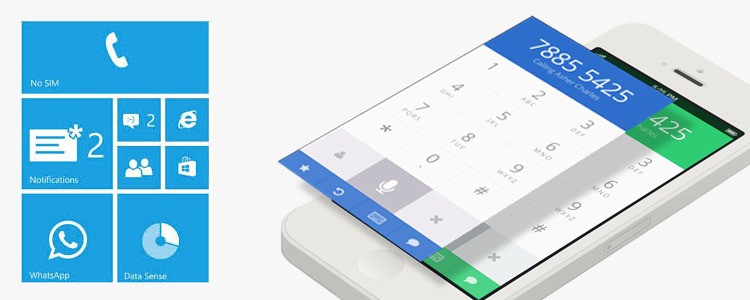
Gone are the days where we had jazzed up interface designs for applications both on mobile and web platforms. The skeuomorphic design concept, in the recent past has silently left way for the evolution of flat and minimal design method which is currently the future of the code in user interface designing of an application.
Simplistic design or being minimalistic helps in avoiding decorative elements included in an app design which are considered to be unwanted distraction from a user’s point of view. Simple design is easy to grasp and provide better understanding to the users about the purpose of functionality.
The transition from skeuomorphic to flat design, however, hasn’t been that quick rather a list of factors has influenced the change. Let us look into the factors which were responsible in the evolution of the flat UI design trend.
Table of Contents
Excessive information:
The amount of information processing is becoming higher and higher as days pass by and hence the presence of design jargons are considered to be a clutter. Moreover, the usage of handy mobile devices has laid a restriction to these additional decorative design works and demands simplicity all the way through as the size of the screen is relatively small.
From ‘feature rich’ to ‘feature specific’:
Earlier, applications were designed to be feature rich, but now the trend is being feature specific. Instead of bestowing an app with a number of features, creating an app with more focus on a limited set of features is more likely to be well received by the consumers. So, the focus on limited features has lead to simpler designs and has eventually reduced complexity in app designs.
Screen sizes:
The adaptability of an app towards multiple screen sizes in one of the most important factor that has paved way to the simplicity in app UI design. Applications need to be really responsive as there is a list of screens sizes to which they are expected to be adjustable. So, in order to come out with a responsive app, the design has to be simple and light.
Well, apart from the above discussed points there are a lot more factors which have led to the origin of flat design but these are the stand outs. With that said let us conclude this part and peep into certain key-note factors which have to be kept in mind in order to produce a well structured app which is simple in its design and powerful with its functionalities.
Content is and will remain to be the king:
‘Content’ always earns the prime focus and planning the way in which the content should be presented to your target audience is of utmost importance. Plan your design in such a way that the contents be it textual, image or video are getting delivered in the best possible way. The contents should be searchable and easily accessible to the users and so proper classifications, or in other words, proper placements of contents should be the key while working out the design.
Design compatibility on target devices:
Developers and designers are challenged by the increase in number mobile devices and types which consumers make use of. No matter whatever the device they use, it is our duty to make sure that we deliver the app perfectly with full blow user experience. Design compatibility on target devices may cause havoc and so be aware of your target devices or else make your app responsive.
Set your targets right:
The word ‘targets’ here is not confined to one single term rather it is the collection of important aspects like the audience and platform on which an app is going to run. Moreover, be smart enough to come out with a design style that suits your application style instead of blind folded adoption of a trending design style.
Edits:
Don’t hesitate to ditch out the unwanted features of your application. Though it is hard to throw off anything upon which you have spent your time and effort on, editing will help you in clearing away the clutters and bringing out a refined product.
Grids:
Grids are the building blocks of a simple UI design, but that doesn’t mean that it is a compulsion. In general, grids are easy to place and align and help in better understanding from a user’s point of view. Contents can be easily defined using grids and a box placed in a grid stands alone, clearly explaining the functionalities it holds. Grids help to avoid messy scattering of contents and thus simplifies the visual hierarchy which provides a better user experience.
 Colors:
Colors:
Colors, of course are the important aspect when it comes to visual design. Choose a perfect color for your application based on its type or the purpose for which it is built. After zeroing in on a particular color, plan the sub-pages with different shades of the main color either in darker or lighter versions. Make sure that you don’t use more of multiple colors for sequential pages as it would give a visible disconnect to a user.
Typography:
Choosing a perfect font family is the key in achieving a perfect UI design especially for content –oriented applications. It is important to choose a font family based on the application that you develop. For instance a fun and interactive game can have comic font as its base while informative apps like that of news portals will look good in a professional font. Use different sizes of a font for various parts of the content like heading and body which will help users to clearly distinguish the hierarchy of content flow.
Others:
One of the challenging parts of a flat design is highlighting the interactive elements of an application. In such cases, you can use icons or buttons to make an interactive element intuitive for a user. In case if different interactive elements are layered into a single page, make sure that you use borders and tints which helps users distinguish them clearly.
Mainly for engaging entertainment based apps the interactive elements like controls and menus should be clearly stated in order to help user identify them easily. For a better understanding of Flat design based UI and UX enhancements have a look at Trim & Tone app with 35,000+ Android users which have been voted as an easy to use ringtone editing application.
Considering all these points will help in shaping up an intuitive design which serves the purpose of an application created, but keep in mind that these are only the check points and not the rule book for designing an app. However, the appropriate usage of these hints will help in designing a app which gives a perfect experience for the end users.
For those interested in examining apps created using the above mentioned design ideas, our mobile app portfolio would serve the purpose also you can request for quote to design your desired app.







Hey There. I found your blog using msn. This is an extremely well written article.
I’ll be sure to bookmark it and come back to read more of your useful information. Thanks for the post.
For an App all the points are very important which you described above. Today to design any app these points are important to consider.so, thank you for your these points.
I’ve been browsing online more than 2 hours today, yet I never found any interesting article like yours. It is pretty worth enough for me. If you share something related to appcelerator titanium it would be appreciable.
I never found any interesting article like
yours. I could not refrain from commenting. I desire to read more things about it!Thanks for amazing post.
This content is very informative. It was very interesting to find such challenges in the app UI interface in the recent times. Keep sharing such articles.